Conoce 5 tendencias de diseño web que atraerá a tu público a tu sitio web

Hemos escuchado que la primera impresión es importante para tener una idea de cómo eres. Es importante saber aprovechar los primeros segundos para dar una buena imagen, y crear algunas emociones con la otra persona. De la misma manera, es el mundo virtual, siendo específicos, el mundo de las páginas web.
Es esencial tener un buen diseño web para capturar la atención de los visitantes en los primeros segundos, y comiencen a tener una buena perspectiva de tu imagen. Si logras ese primer propósito, podrás tener más credibilidad para tu público, y comenzar a tener más visitantes en tu página web, de otra manera, solo perderás visitantes.
Por ello, el diseño web está siendo fundamental para difundir tus servicios o productos. Pero, hay que recordar que con el paso de los años, se ha ido cambiando y agregando nuevas características para los diseñadores y desarrolladores web . Por ejemplo, ahora hay desplazamiento infinito, banners, ventanas emergentes, opciones para compartir en redes sociales, entre otros.
Sin embargo, no sólo es necesario tener una buena imagen a la primera vista, sino que es importante ayudar a los visitantes con sus necesidades, lo que significa que nuestra web puede ayudarlos en lo que buscan.
Por ello, te compartimos las 5 tendencias en diseño web, para que si te animas a crear uno o si tienes una página web, tomes en cuenta estas tendencias que podría aumentar el número de visitas a tu página.
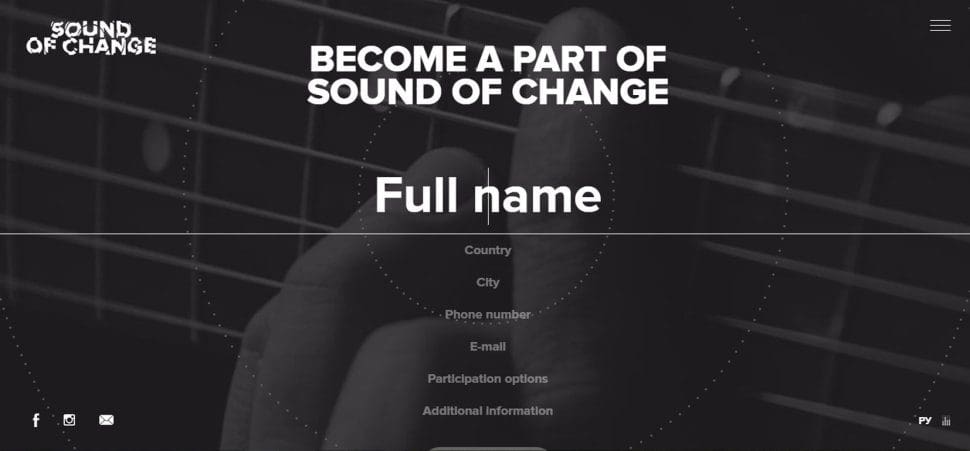
Texto Tiny
La tipografía en negrita siendo jugando un papel importante en el diseño, incluso los textos pequeños están reemplazando los encabezados y sub encabezados que demuestran la identidad del sitio web. Para los titulares pequeños, y el cuerpo de texto se están usando letras pequeñas que muestran legibilidad.
De alguna manera, el texto pequeño le da un poco más de “libertad” al diseño, incluso pueden aumentar el interés en el mensaje que se desea transmitir. Sin embargo, el reto de esta tendencia es mantener un equilibrio, armonía, para crear una buena combinación con la tipografía grande.

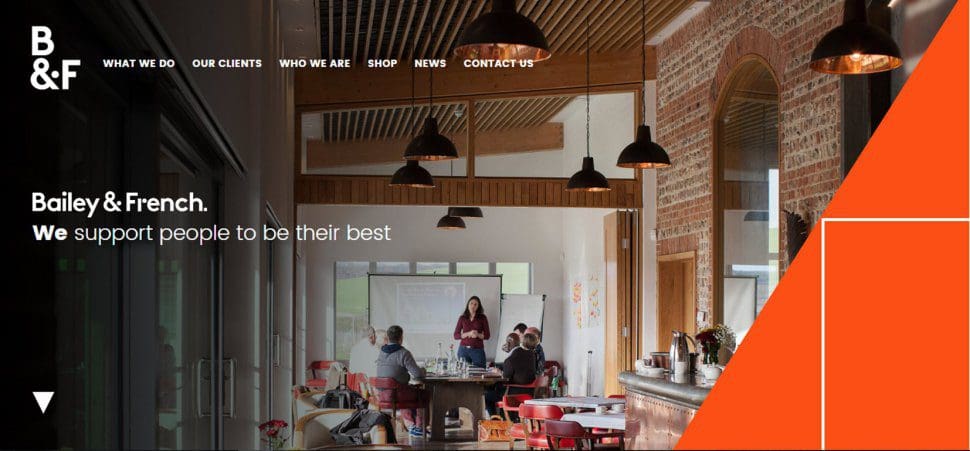
Capas geométricas
La búsqueda de nuevos elementos para crear un buen diseño para un sitio web ha creado las capas geométricas que se han convertido tendencia este año. Podría compararse con el diseño moderno de Google. Esta técnica se usa para añadir un nuevo estilo a las imágenes que son sencillas, por ejemplo, edificios, diseño de interiores, etc.
Los elementos que funcionarían con esta técnica son los ángulos y las curvas en formas geométricas, lo que podría ser una herramienta direccional. Además, los círculos con texto en su interior llamaría la atención de los visitantes.

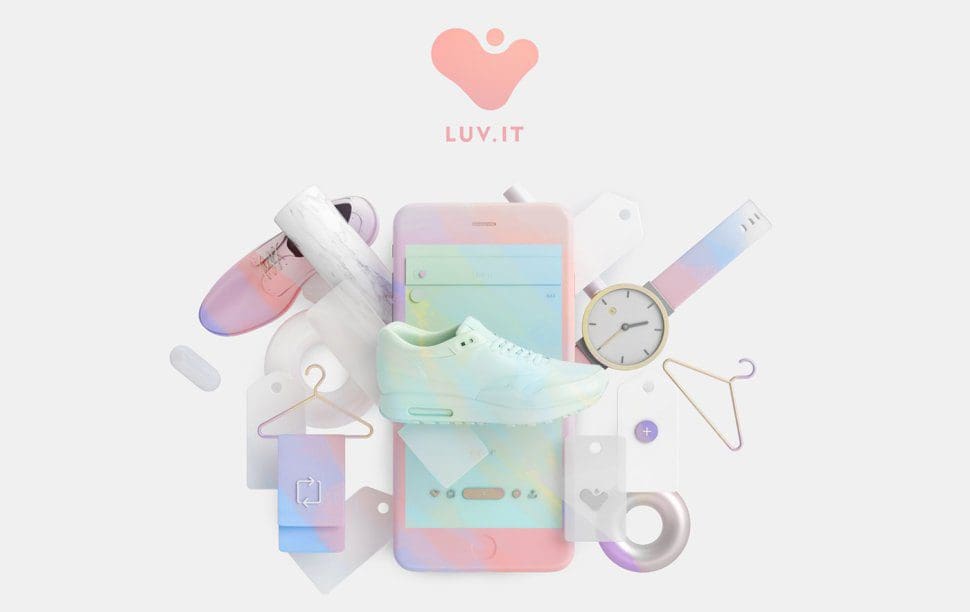
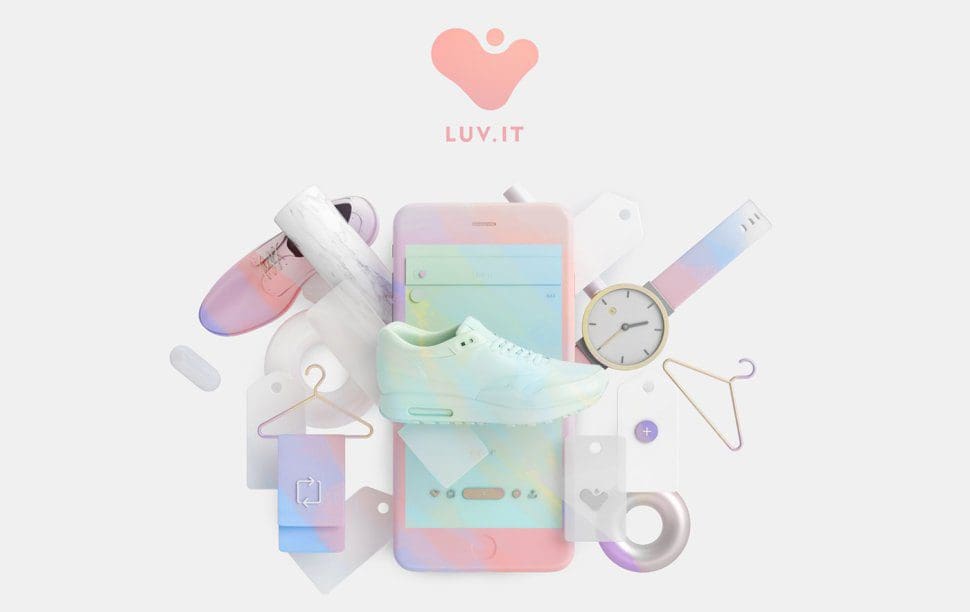
3D perfeccionado
Esta tendencia se impuso en el diseño web a partir del 2011, y los años posteriores, ha creado más dinamismo. El desarrollo 3D en el mundo virtual ha continuado perfeccionándose, y añadiendo nuevos elementos impresionantes, creando “factores sorpresa”.

La tendencia 3D crea una página web más impresionante, y dando una sensación de profundidad. Por eso, la mayoría de sitios web están utilizando esta tendencia. Sus interfaces de estilo dan a los usuarios una sensación de interacción real muy atractiva.

Desplazamiento y paralaje innovador
Antes se usaba el desplazamiento en la parte superior de una página web, pero ahora se usa en casi todo el contenido del sitio para dar un poco más de creatividad.

Paralaje es el desplazamiento, lo que da un efecto 3D en el primer plano a un ritmo más rápido. Este efecto ha sido utilizado en vídeo juegos clásicos, y ahora se ha convertido en una tendencia para el diseño web.

Micro interacciones
Las “micro interacciones” crean un espacio personalizado para el usuario con el sitio web. Actualmente, están siendo usados para dar mayor interactividad con el visitante. Los diseñadores crean componentes para ofrecer un espacio atractivo y entretenido.

Sin embargo, la creación de la opciones micro interacciones no es algo sencillo. Al igual que las otras tendencias, debe ser usada correctamente, de otra manera, solo sería un problema. Por lo tanto, se debe crear algo práctico, lo que hace que el usuario se entretenga en tu sitio web.