Tutorial de cómo hacer efecto low-poly art en Adobe Illustrator

El famoso efecto Low Poly art o poligonal es una tendencia creativa 2018 que se va a apoderar de Adobe Illustrator, sobre todo por lo sencillo que es crearlo.
En esta útil guía te enseñaremos paso a paso a usar la herramienta Pluma para aplicar esta dimensión poligonal en tus ilustraciones digitales.
¿Cómo crear efecto Low Poly art en Adobe Illustrator?
Paso uno: Crear correctamente la mesa de trabajo
El documento para poder iniciar se sugiere que tenga una dimensión de 1000 x 1200 píxeles para dar un sentido horizontal.
No te preocupes, mientras avancemos podrás cambiar las dimensiones de la mesa de trabajo.
VEA MÁS: 10 cosas que debes aprender sobre el curso Adobe Illustrator desde cero
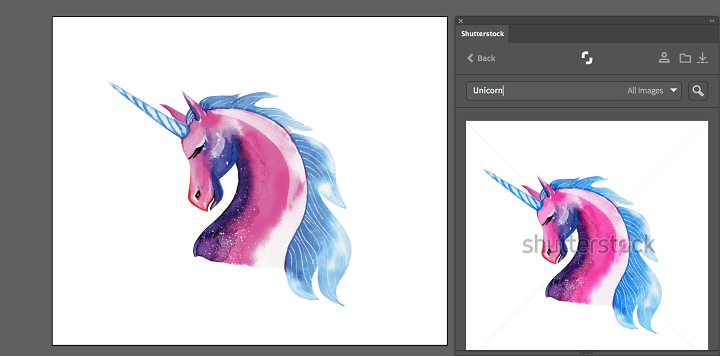
Paso dos: Insertar la imagen que desee trabajar
Para iniciar la aventura con este divertido efecto Low Poly art, deberá escoger alguna imagen de su agrado.
En este caso, vamos a trabajar con un unicornio, dicho sea de paso está muy de moda.

Fuente: Shutterstock
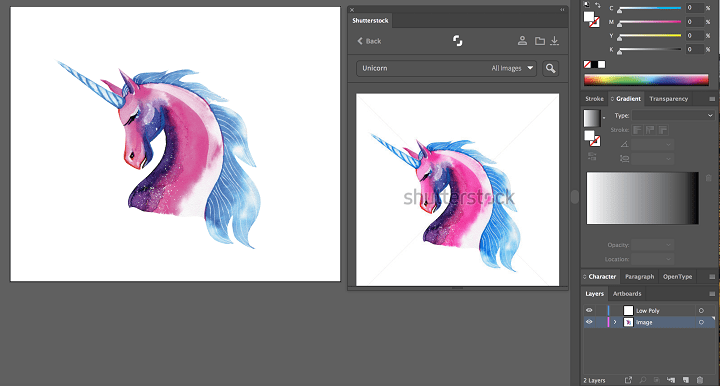
Paso tres: Crear una nueva capa en Illustrator
Es muy importante que antes de rastrear la imagen a trabajar, se agregue una nueva capa.
Para esto, vamos a presionar el botón de CREAR NUEVA CAPA que se encuentra en la pestaña CAPAS.
Esto nos servirá para diferenciar la imagen original de la ilustración con efecto Low Poly art, por lo que será necesario colocarle nombre a cada capa para saber el contenido.
Mediante avanzamos, puedes ir alternando ambas capas para observar el progreso, y solo necesitarás presionar el ícono del ojo que aparece al lado izquierdo.

Fuente: Shutterstock
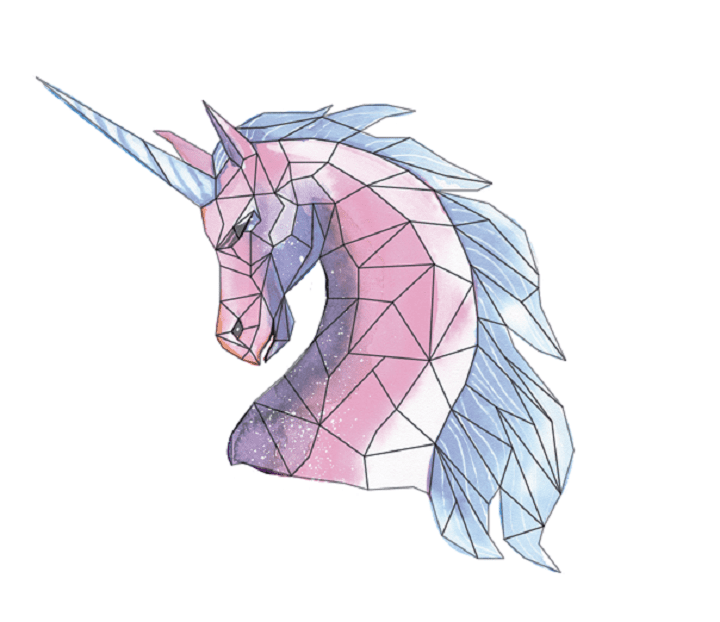
Paso cuatro: Crear formas geométricas simples
En este simple paso de dibujar figuras geométricas en Illustrator, solo utilizaremos la herramienta Pluma (P).
Para poder tener un control de lo que vamos crear es recomendable utilizar un trazo color negro acompañado de un relleno blanco para poder visualizar el progreso.
A continuación, establecemos la opacidad al 50% para estar seguros que la imagen que se está rastreando se puede ver.
El item mencionado se encuentra en el panel Transparencia, al lado derecho del programa.
Ahora comenzamos a crear las formas poligonales desde una sección, por ejemplo, podría iniciar en el hocico del unicornio.
Pero antes, asegúrese que las opciones Smart Guides y Snap to Point estén habilitadas en el menú despegable, para que los polígonos se puedan conectar y no dejen espacios vacíos.
Cabe resaltar que para conseguir el deseado efecto Low Poly art en Adobe Illustrator, debe crear solo líneas rectas o figuras y evitar dibujar cualquier curva.
Desata tu creatividad pues no hay límites para la forma y el número de polígonos.
A este paso, tras haber creado las formas, tu diseño debe quedar más o menos así:

Fuente: Shutterstock
ADEMÁS VEA: Conoce cómo utilizar la tendencia del diseño gráfico minimalista
Paso cinco: Revisar la alineación de los polígonos
Tras haber dibujado la ilustración, debes observar bien que todos los polígonos estén correctamente alineados para evitar que queden espacios en blancos.
Ahora debes seleccionar todo lo hecho con SELECCIÓN (V) y alternar el ícono de trazo en el lado izquierdo del Illustrator con X y presionar / para cambiar el color del trazo a ninguno.
Luego, es momento de poner la opacidad al 100% para verificar si todas las figuras se alinean a la perfección.
Ojo: si existen espacios en blanco, deberás elegir SELECCIÓN DIRECTA (A) y manipular una por una las esquinas.

Fuente: Shutterstock
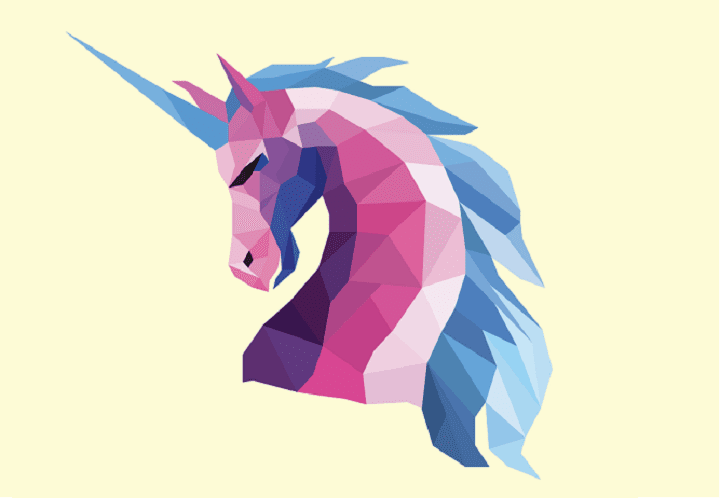
Paso seis: Agregar los colores al diseño
Empezamos con lo mejor, pues ahora tendrás que seleccionas todas las formas con la herramienta de SELECCIÓN y pulsando SHIFT + X , para cambiar su estado sólido a ‘golpes’.
Es momento de desatar el ojo crítico para ponerle color, algo que se sugiere es probar las muestras de colores de la imagen de origen y usar el Cuentagotas (I).
Luego, solo seleccionas una forma con SELECCIÓN y juegas con las tonalidades.

Fuente: Shutterstock