Los secretos del desarrollo de animación en el diseño de aplicaciones

Hacer cosas bien al momento de diseñar son principalmente dos cosas: Las características es lo que atrae a los usuarios hacia tu página o aplicaciones, y los detalles te ayudan a que estos usuarios sean permanentes haciendo que la aplicación destaque. El usuario es el enfoque principal considerando las interacciones como un bienestar para ellos, y tengan la experiencia agradable de navegación.
¿Qué es una animación de aplicaciones?
La animación de aplicaciones son detalles con una esencial función, que permiten al usuario interactuar de manera dinámica con la información que buscan. También les permite tener una experiencia de navegación agradable y fácil. La animación de la interfaz web muestra la capacidad de hacer clic en un botón, que cambia de color cuando se desplaza. La interacción ayuda al usuario a reconocer la función que está realizando para aceptar o rechazar.
No olvidemos que este tipo de animaciones pueden guiar al usuario para saber cómo trabaja el sistema, por eso aquí te mencionamos algunas de sus funciones:
- Comunicar feedback o el resultado de una acción.
- Cumplir una tarea individual.
- Mejorar la sensación de manipulación directa.
- Ayudar a los usuarios a visualizar los resultados de sus acciones y prevenir errores.

Mostrar limpieza en el diseño de aplicaciones
Parte importante es la presentación y limpieza en el diseño de aplicaciones para que al usuario se le haga más atractiva la interacción, pudiendo acceder a distintos lugares logrando acciones potenciales en la navegación. Lo que el usuario necesita al momento de buscar información de su interés es la practicidad. También es importante que la información cargue rápido si bien influye aquí la velocidad de su internet, podemos ayudar optimizando las imágenes, vídeo y todo tipo de archivo multimedia que tenemos pensado agregar.

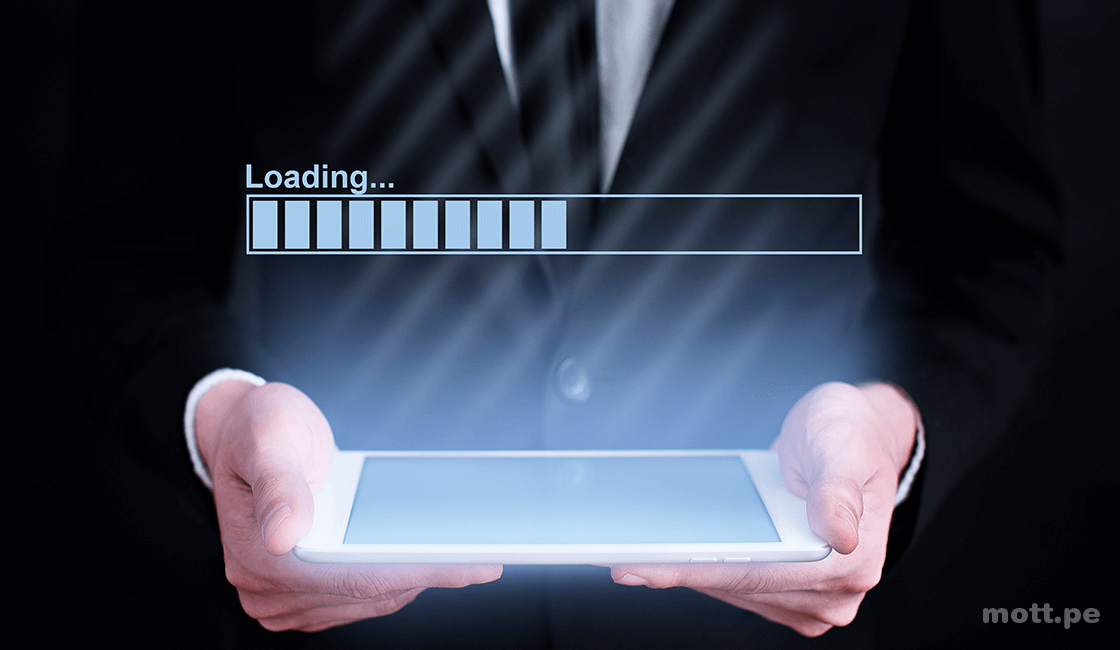
Mantener al usuario informado sobre el desarrollo de aplicaciones que está ejecutando
Como usuarios de una marca o este caso una página o aplicación, nos importa saber qué es lo que sucede, un claro ejemplo son las actualizaciones. El mantener informado al usuario sobre cómo va avanzando el desarrollo de aplicaciones que está instalado o ejecutando, es de vital importancia. Por ejemplo cuando está instalando una aplicación es necesario saber cuando tiempo de descarga le resta, cuánto demora o incluso saber cuánto espacio ocupará en su dispositivo.
Ellos esperan una respuesta inmediata con la solución. Aunque hay situaciones en las que una aplicación necesita algo más de tiempo antes de que se complete una acción. Como dato importante, no debemos dejar que el usuario se aburra en la espera de la respuesta o la solución al problema.

Crear animaciones web para generar empatía en la experiencia del usuario
Utiliza el dinamismo y el movimiento como parte de las animaciones web, para que los usuarios puedan navegar visualizando en sus pantallas las acciones realizadas. Explica los cambios que son parte de estas aplicaciones, brindando información clara. Utiliza transiciones suaves y sin esfuerzo que sean claras, crea un tema unificado para unir todas las interacciones. Las interacciones se convierten en un proceso especial para los usuarios.
Recuerda que las interacciones o micro interacciones ayudan a revelar información, y ayudan al usuario a alcanzar su objetivo.

Conclusión
Diseña con cuidado y piensa cómo te gustaría ver a ti, una aplicación o página. Analiza en cómo las personas trabajan y utilizan sus dispositivos y refleja patrones comunes de pensamiento al diseñar estos pequeños fragmentos. La atención a cada uno de los detalles es clave para tu éxito, lo que hace que la interacción persona-computadora sea fácil de usar.