7 técnicas de diseño para impulsar la conversión de tu sitio web

¿Qué es lo primero que haces después de aterrizar con un sitio web atroz? Si eres como yo, te vas. La verdad es que nadie quiere pasar tiempo en un sitio web complicado con un diseño que no es funcional y con colores demasiado cargados.
Un sitio web o página de inicio tiene que ser altamente visual, esto se debe a que el cerebro procesa la información visual 60,000 veces más rápido que el texto, por lo que es fundamental perfeccionar el diseño. Puede tener la copia más atractiva y bellamente escrita del mundo, pero los visitantes no perderán el tiempo leyéndola si la página no se “siente” correctamente.
La página de inicio es el primer contacto que tienen los usuarios con la marca. Por lo que es realmente importante que tomes en cuenta las diferentes técnicas de diseño de sitio web para impulsar la conversión.
1. Optimiza el diseño web para generar más conversiones

En resumen, menos es más. Todo nuestro sitio web debe fluir de una página a otra. Esto es especialmente importante cuando se trata del diseño de la página de aterrizaje. Cuando su objetivo es hacer que los visitantes realicen alguna conversión, tiene que facilitarles la tarea.
La ley de Hick establece que la cantidad de tiempo que toma una persona para tomar una decisión se basa en la cantidad de opciones disponibles. Cuanto más opciones estén disponibles, más tiempo llevará procesar.
En lugar de tomarse el tiempo para evaluar la información presentada, un visitante puede decidir abandonar su página de destino por completo. Precisamente, por este motivo necesitamos optimizar el diseño web, así será menos probable que los usuarios abandonen nuestro sitio e incrementen el rebote.
Entonces, podemos decir que a menores opciones tendremos, mayores conversiones y es más probable la generación de leads. Lo mejor es que guíes a tus visitantes por el camino hacia la conversión utilizando solo un botón de llamado a la acción y la menor cantidad posible de campos de formulario.
Si es posible, conserve solo el nombre y la dirección de correo electrónico. Cuanto más información solicite, menor será su tasa de conversión. Pedir un número de teléfono puede reducir las conversiones hasta en un 5%. Aunque toda regla tiene excepciones, pues dependerá de la experiencia que se tenga en el proceso de venta y conversiones, para ello podrías llevar un curso de Marketing Digital, donde aprenderás técnicas para entender el proceso de conversión de forma más detallada.
2. Haz que el contenido de tu página web sea fácil de leer

Los visitantes no leen el texto a fondo. En lugar de leer palabra por palabra, escaneamos contenido web en forma de F. Por lo tanto, debes diseñar tu sitio web y páginas de destino con eso en mente. Así harás que tu contenido de página web sea mucho más dinámico a la hora de leer.
Ten en cuenta que los primeros dos párrafos deben contener la información más relevante. Es más probable que los visitantes lean el primer párrafo que cualquier otra cosa en la página. Trata que la información sea aún más fácil de digerir, es decir, escaneable. Para eso puede usar palabras claves en los subtítulos, textos gruesos y viñetas.
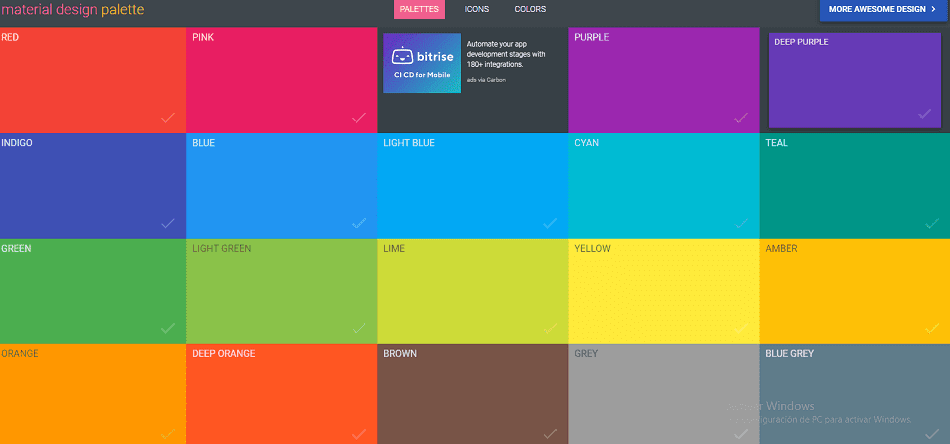
3. Elija la paleta de colores correcta para tu website

El color puede afectar la forma en que los visitantes interpretan e interactúan con tu sitio web. Si bien no existe una paleta de colores para website perfecta, entender la psicología detrás del color puede ayudarlo a predecir cómo responderán los visitantes.
Recuerda, siempre pensar en lo que quieres trasmitir. Así te hará más fácil decidir los tonos que vayan de acuerdo con la imagen de tu marca y con tu mensaje. Los tonos que elijas tanto para tu marca como para tu sitio le otorgarán personalidad. Haciendo así que los usuarios te recuerden y te identifiquen fácilmente por tus colores.
Lo que puedes hacer es crear una paleta de colores que no contenga más de tres o cuatro tonos. Para esto puedes usar un color principal y varios complementarios. El uso adecuado de los colores puede ayudarnos a aumentar el reconocimiento de marca, ya que los clientes asociarán los colores que usamos con nuestra empresa.
4. Elige la tipografía perfecta para tu website sabiamente

Muchas veces la elección de la tipografía de website se pasa por alto. Pero, al igual que el color, las fuentes que usamos también tienen un efecto psicológico en los visitantes. Si son demasiadas fuentes, todas competirán por la atención. De igual forma, usar pocas hará que tu página se vea bastante aburrida.
Sin duda, debería usar más de una fuente, pero proceda con precaución. Las fuentes deben complementarse entre sí, no chocar. Todo su sitio web debería sentirse cohesivo y fluir de una página a otra.
5. Juega con la simetría, así los usuarios se quedan más tiempo en tu web

Ya sea que te des cuenta o no, te gusta la simetría. Los seres humanos prefieren observar los elementos de manera dinámica. Es un instinto natural que se debe aprovechar en el diseño de tu página web. La información es más fácil de digerir cuando se presenta de manera ordenada y simétrica.
La asimetría, sin embargo, hace que sea difícil concentrarse, y no es ideal para tu página “Productos y servicios”, pero es fantástica para llamar la atención sobre cosas como los botones CTA (call to action). Así que si deseas que los usuarios se queden más tiempo en tu web, varía la simetría, esto atraerá más la atención.
6. No olvides usar imágenes de calidad en tu sitio web

Una imagen vale más que mil palabras. Claro, un sitio Web depende en gran medida de una copia bien escrita, pero las imágenes de calidad en tu sitio web son importantes. Un sitio web bellamente diseñado con imágenes impactantes no necesariamente genera conversiones, pero ciertamente puede inclinar la balanza en la dirección correcta.
Nadie quiere pasar horas husmeando en un sitio web mal hecho, por lo que si desea que un visitante permanezca en su página y, finalmente, se convierta en cliente, debe hacer de su página un lugar agradable para estar. ¿Recuerdas lo que mencioné antes sobre el color que desencadena el sistema nervioso central? Lo mismo ocurre con las imágenes.
7. Optimiza tu Call to Action o CTA para mejores resultados

Es importante primero saber en qué consiste el Call to action o CTA. Debes saber que éste hace referencia a un botón o enlace que se encuentra situado en nuestro site. El cual busca atraer clientes potenciales y generar CRO (conversion rate optimization), éste es un ratio que se usa para analizar y mejorar las conversiones de un website.
Cuando hay una acción específica que desea que realice un visitante, debe facilitarles la acción. Por este motivo, tu botón de llamado a la acción debe ser infalible. Hay algunos ajustes que puede realizar para crear un botón de CTA que convierta.
Un botón de CTA debe verse como un botón en el que se puede hacer clic. Usa botones de forma rectangular con bordes distintos, preferiblemente sobre un fondo blanco. También puedes usar un color llamativo (todo lo que no sea neutral) que complemente el esquema de color de la página. No hay un solo tono que genere una tasa de conversión del 100%, así que juegue con ellos. Las pruebas A / B son bastante útiles en estos casos.
Un buen botón de CTA también debe contener un lenguaje corto y puntual. Olvídese de palabras aburridas como “registrarse”, “descargar” o “enviar”. Un estudio de HubSpot encontró que los botones de CTA que contienen la palabra “enviar” tienen una tasa de conversión del 14%, mientras, que los botones sin “enviar” tienen una tasa de conversión del 17%. Las palabras de acción como “probar”, “dar”, “obtener” o “usar” tienen más probabilidades de convertirse. También puede usar palabras como “hoy” o “ahora” para crear un sentido de urgencia.
Finalmente, explora y experimenta con el diseño de tu sitio web. También prueba nuestros consejos en tu landing page. Si deseas aprender más acerca de este tema, puedes inscribirte en el curso de Diseño Web. Así aprenderás a diseñar sitios web competitivos y bien estructurados.