10 cosas que debes aprender sobre Adobe Illustrator desde cero

Adobe Illustrator es un programa de diseño vectorial, normalmente utilizado para crear gráficos vectoriales. Los vectores son segmentos de rectas que un artista utiliza para diseñar logotipos, ilustraciones, caricaturas, carteles y trípticos en dos dimensiones. El programa está compuesto por paneles, barras y ventanas que pueden moverse y ser desplazadas. A este espacio se le conoce como mesa de trabajo.
Las principales ventajas del Illustrator es que permite crear gráficos de tamaños modificables sin perder calidad, generar trazados nítidos en cualquier tamaño e imprimir proyectos en alta resolución. Este programa es uno de los más populares dentro del diseño y muy útil para elaborar todo tipo de trabajos.
Para aprender a manejar esta popular herramienta y empezar a vectorizar, es necesario tener conocimientos sobre los elementos más básicos de Illustrator:
10 cosas que debes aprender sobre Adobe Illustrator desde cero
Qué tipos de formato existen en Adobe Illustrator
El formato RGB (red, green, blue o rojo, verde y azul) es un modelo que tiene base en los colores primarios. Esta base proviene de la síntesis aditiva; es decir, que es posible representar cualquier color a través de los tres básicos. Y que, sobreponiéndolos todos, se obtiene el color blanco. Este representa los colores físicos con los que el ojo humano forma los colores, al igual que la televisión, las pantallas de computadoras o las cámaras fotográficas.
Además, está el formato CMYK (cyan, magenta, yellow, key black o cian, magenta, amarillo y plancha negra), y nos puede resultar cualquier color del espectro visible. A esto se le llama cuatricromía, que no es más que la mezcla de los cuatro anteriores. Estos colores son utilizados para imprenta. Mientras que el RGB ofrece la posibilidad de 16 mil colores; el segundo puede originar más de un millón de variantes. Finalmente, con esta información podemos afirmar que los formatos RGB son exclusivos para ser utilizados en web, mientras que para archivos de impresión, el CMYK es la mejor opción.

Archivos para web e imprenta
Hay una diferencia existente entre los archivos que serán trabajados para una web y los que serán diseñados para ser impresos. En el primer caso, una imagen óptima para ser usada en la web dependerá del tipo de imagen y del formato. Para fotografías, se utiliza el JPEG, pues puede contener muchos colores y mantener los detalles. Para imágenes con menos colores, como botones o íconos, el mejor formato es el PNG.
La importancia del tamaño se debe a que el archivo debe ser lo suficientemente pequeño para que se descargue en poco tiempo, pero conservando los colores. Sin embargo, cuando se trata de imágenes para impresión, se debe considerar que a diferencia de la pantalla, una impresión no admite la cantidad de colores que contiene una imagen.
Lo que puede suceder si se imprime un trabajo en RGB y no en CMYK es que los colores que están contenidos en el archivo no sean los mismos al momento que se plasme en el papel. Por ejemplo, una imagen para web tiene que contener 72 píxeles por pulgada como mínimo y los archivos para impresión deben contener no menos de 300 píxeles por pulgada.

Diferencia entre Photoshop e Illustrator
El programa de Adobe Photoshop, por su parte, es una herramienta de edición, creación y retoque de imágenes o fotos ya creadas. Las unidades de estas imágenes son llamadas mapas de bits, y están compuestas de cuadros de colores individuales llamados píxeles. Escalar los píxeles puede afectar la calidad de la imagen si el artista intenta acercarla o alejarla. Sin embargo, el beneficio del Photoshop es que permite representar imágenes más cercanas a la realidad. Y aunque, también, se pueden dibujar formas y escribir textos, está realmente destinado al retoque fotográfico de imágenes.
En cambio, Adobe Illustrator es un programa de creación de gráficos basado en vectores. A diferencia del primero, este programa utiliza construcciones matemáticas para crear vectores; los cuales, se componen de dos puntos conectados, mediante un algoritmo de computadora. Estos vectores permiten la creación de gráficos precisos y que pueden ser ampliados o reducidos sin que pierdan calidad. Sin embargo, aunque se utiliza para crear imágenes perfectas, no son necesariamente fotografías o imágenes realistas. Habitualmente, su uso es para la creación de logos de empresas, marcas publicitarias y gráficos.
Si tenemos un archivo en Photoshop y deseamos un tamaño mayor, es posible que, por la calidad de imagen, se vea afectada, pues al hacer más grande la imagen, ésta se pixelea, debido a que estamos forzando el tamaño, mientras que el archivo de Illustrator, si lo hemos trabajado en vectores, podríamos cambiar el tamaño o la escala sin que afecte la calidad de la imagen.

Te puede interesar:
- Las mejores fotos de ‘Antes y Después’ editadas con Photoshop
- Las 10 mejores técnicas de pintura y dibujo realizadas por artistas contemporáneos
- Diseños abstractos llenos de color y fantasía gracias al ilustrador Ori Toor
Distribución de herramientas de Adobe Illustrator
Un elemento fundamental para empezar a utilizar Illustrator es conocer las herramientas que tu mesa de trabajo tiene. Normalmente, las herramientas son predeterminadas, pero dependiendo del tipo de trabajo que realices es necesario que aprendas a identificarlas. Las herramientas de la mesa de trabajo son: la barra de herramientas, el menú, la paleta de control, la barra de estado y la paleta de colores.
Tenemos la barra o panel que se dividen en herramientas de selección como selección directa, varita mágica, lazo, borrador y mesa de trabajo; las de dibujo como pluma, segmento de línea, rectángulo y lápiz; de texto, para agregar palabras; de pintura como pincel, pincel de manchas, malla, cuentagotas y degradado; reformar como escala, rotar, anchura, reformar, transformación libre, perspectiva y mezcla; rociar símbolo, para ingresar símbolos predeterminados, gráfica de columnas, sector y corte, y de movimiento y zoom como mano y zoom.
Hay un menú de funciones con los que es posible acceder a varias opciones, ya sea para modificar la mesa de trabajo, realizar efectos de luz y fusión o hacer visibles ventanas como el historial para un manejo más sencillo de las herramientas.

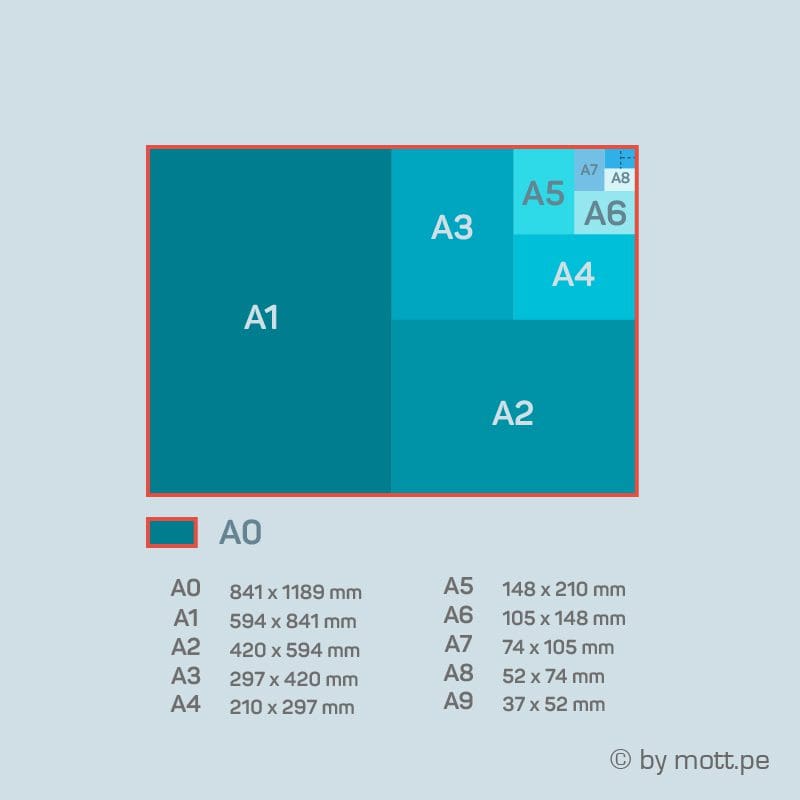
Tamaños de Papel
Los tamaños estándar de papel como el A4 son los más utilizados. Sin embargo, en el mundo del diseño éstas medidas pueden variar dependiendo del trabajo que se vaya a realizar. Por ello, es necesario tener conocimiento de los diferentes formatos y en qué momentos utilizarlos.
El tamaño A4, no es más que la mitad, en partes iguales, del formato A3. Estos papeles se puede utilizar para la impresión de todo tipo de diseño, teniendo en cuenta que el A3 posee un mayor espacio de trabajo; es decir, impresiones para imágenes más grandes.
También existen otros formatos, de menor tamaño, y que no son comúnmente utilizados como el tamaño carta, legal, junior legal y tabloide. Estos formatos pueden ser utilizados para realizar tarjetas de presentación, tarjetas de invitación o trípticos.

Diferencia de formatos de imagen
Los píxeles son la unidad mínima de las imágenes de mapas de bits. Como ya lo hemos mencionado anteriormente, la cantidad de almacenamiento de estos píxeles puede generar que al desplegar una imagen, ya sea para acercarla o alejarla, se pierda la calidad de ésta.
La conversión de una imagen compuesta por píxeles se llama vectorización. Las ventajas son que se requiere menos operaciones del computador para ser decodificados y que son buenos para almacenar texturas complejas. En el otro extremo, se encuentran los vectores, que son la descripción geométrica o matemática de una imagen.
Existen diferentes tipos de vectores; por ejemplo, una curva es un trazo primitivo de la información vectorial. La conversión de una imagen vectorial a una de píxeles se llama render. Una de las ventajas de los vectores es que almacenan pocos bytes de información, por lo que se transfieren de manera rápida en la web y que son independientes de la resolución. Una desventaja es que no son buenos para almacenar texturas, sino por el contrario, imágenes de áreas de color plano.

Diferencia entre archivos PDF y Ai de Adobe Illustrator
Cuando llega el momento de guardar nuestros trabajos, tenemos, básicamente, dos opciones para hacer esto.
Ai
Ai es un formato nativo de Illustrator. Solo el programa es capaz de leer los datos originales y además conserva toda la capacidad de edición del archivo. Teniendo en cuenta que el lugar donde se almacene debe contar con todos los elementos adjuntos. Por ejemplo, fuentes que no estén predeterminadas en el programa e imágenes que también deben estar adjuntas o dejarán de ser visibles en el archivo final previo a la impresión.
El archivo PDF es un formato de vista previa a la impresión y que a diferencia del Ai, no admite cambios dentro del archivo final. Y si por ejemplo, se desea abrir un PDF en Illustrator puede sufrir de problemas en las fuentes, que de no estar instaladas serán reemplazadas por otra parecida y color, ya que los PDFs pueden contener a la vez datos en RGB y CMYK, mientras que un documento en Illustrator solo admite uno de ellos.

Atajos del teclado para Illustrator
El programa tiene una serie de atajos en el teclado que ayudan a trabajar con más rapidez y sin necesidad de estar cambiando constantemente del teclado al mouse para cliquear en las funciones que se necesiten. Estos son los comandos principales para tener en cuenta:
- A= Selección directa
- Q= Lazo
- R=Rotación
- T=Herramienta de texto
- H= Mano
- Y=Varita mágica
- U=Malla
- I=Cuentagotas
- O= Reflejar
- S=Escalar
- G=Degradado
- H=Mover
- J=Gráficos
- K=Pintura interactiva
- L=Lazo
- Z=Zoom
- V=Selección
- P=Pluma
- B=Pincel
- CTRL+R=mostrar/ocultar reglas
- Ctrl + Z=Deshacer
- Ctrl + X=Cortar
- Ctrl + C=Copiar
- Ctrl + V=Pegar
- ALT+desplazar=duplicar objetos
- CTRL+G=agrupar, entre otros

Usar imagen para vectorizar en Adobe Illustrator
Los primeros proyectos que normalmente se realizan cuando las personas se inician en el manejo de Illustrator es el de vectorizar un boceto, ya sea creado por uno mismo o descargado de la web. Para realizar esto, primero, es necesario contar con una imagen deseada. Como ya se ha mencionado, puede ser un dibujo a mano, previamente escaneado y guardado en JPG o simplemente descargar una imagen de la web que sea de nuestro agrado.
Pasos para vectorizar
El siguiente paso a realizar es abrir el programa y crear un nuevo documento que sea lo suficientemente amplio. Luego, nos dirigimos al menú “Archivo” y seleccionamos “Colocar” par abrir nuestra imagen. Lo siguiente es hacer clic en la imagen y dirigirnos a la barra de funciones y buscar la palabra “opacidad”. Esto le dará transparencia a la imagen para que podamos vectorizarla sin confundirnos de trazo.
Lo último que debemos considerar para empezar a usar nuestras herramientas es ir a la barra situada al lado derecho de la pantalla y ubicar el menú de “Capas”, donde se mostrará nuestra mesa de trabajo. Dirigimos el cursor a lado de la imágenes del ojo y hacemos clic en el espacio en blanco. Lo que debe aparecer, a continuación, es un candado indicando que la capa está bloqueada. Esto es necesario para que al momento de hacer los trazos no se confunda con la imagen de fondo.
Ahora, para empezar a vectorizar, debemos ir al menú “Capas” y agregar una nueva. Luego, seleccionamos la herramienta “Pluma” y empezamos a hacer trazos de punto a punto sin soltar; delineando, primero, toda la imagen. Bloqueas esa capa y creas una nueva para dibujar las formas que contengan color. Es recomendable que cada pieza del dibujo esté en una capa diferente para que tengas el control de todos los vectores y que, conforme vayas creando las nuevas piezas, las bloquees y ocultes su visualización.
Una vez que tengas todas las piezas trazadas en vectores, puedes aplicarles relleno haciendo clic en el cuadro de color que aparece en la barra de herramientas. Un último consejo es que empieces a vectorizar con imágenes solo de líneas y planas, como por ejemplo, frutas.

Qué es un Pantone
La Guía Pantone es una marca registrada y un Sistema de Color dentro de la industria gráfica, para estandarizar el color en archivos de impresión. Básicamente, es un libro en forma de abanico, de papel-cartón, que contiene la formulación de aproximadamente 1,677 tonalidades en base de 14 colores.
Cada uno de ellos está indexado con número de serie para que sean identificables. Es decir, si queremos utilizar un color muy específico en algún archivo que vaya a ser impreso; al elegir el color en el pantone, por más que en la pantalla se vea distinto, en el papel será exactamente el mismo.
Por ejemplo, Pantone 2745 C, es una tonalidad de violeta de código #280071, para ingresar en el panel de colores de Illustrator. Se compone de Pantone Violeta 72.7% + Pantone Pro. Azul 24.3% + Pantone Negro 3%.

Estos son algunos datos que debes conocer para iniciar un nuevo proyecto en Illustrator. Recuerda que este programa lo puedes encontrar en la lista de productos y servicios de Adobe.

 (3 votos, promedio: 4,33 de 5)
(3 votos, promedio: 4,33 de 5)




