10 cosas que debes saber para iniciar Photoshop desde cero

10 cosas que debes saber para iniciar Photoshop desde cero. Adobe Photoshop, más conocido como Photoshop, es un programa de creación, edición y retoque de imágenes, y fotografías. Es el programa de edición más popular, pues permite modificar total o parcialmente imágenes digitalizadas, especialmente fotografías. Principalmente, contaba con funciones básicas de edición, como textos, efectos y trabajos en una sola capa; posteriormente se incluyeron nuevas características, como el trabajo por capas y diferentes espacios de color hasta llegar a la versión actual.
Actualmente, este editor abarca desde la manipulación de forma, luz, color y fondo hasta la pintura digital pasando por el diseño web y edición de vídeos. El Photoshop es una de las herramientas más demandadas en el campo del diseño, ya que diseñadores gráficos, diseñadores web, ilustradores, creadores en 3D, fotógrafos y dibujantes en general utilizan esta plataforma para crear, editar y modificar sus trabajos.
Para aprender sobre la herramienta de edición más popular del mundo y empezar a usar sus funciones, es necesario tener conocimientos sobre los elementos más básicos de Photoshop:
10 cosas que debes saber para iniciar Photoshop desde cero
Qué tipos de formato existen (RGB y CMYK) en Photoshop
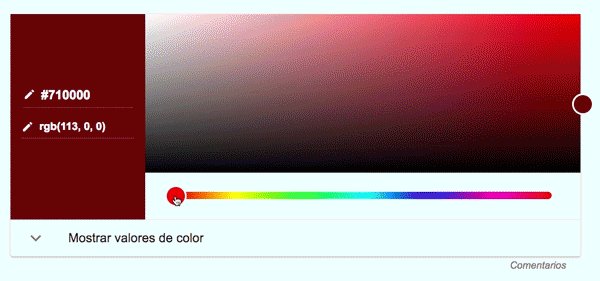
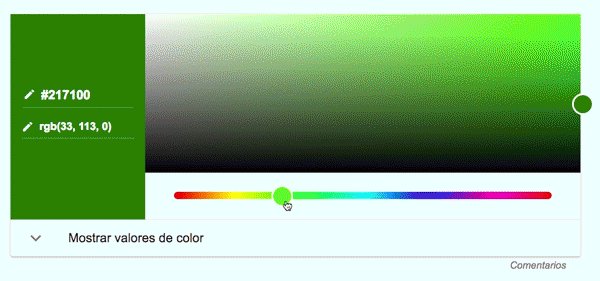
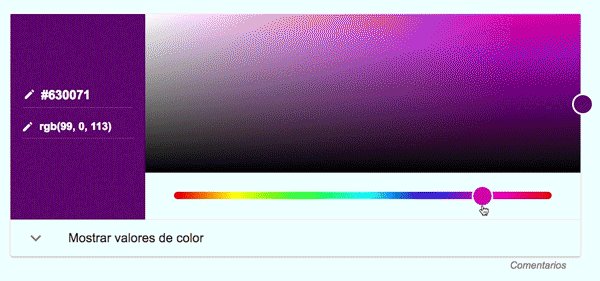
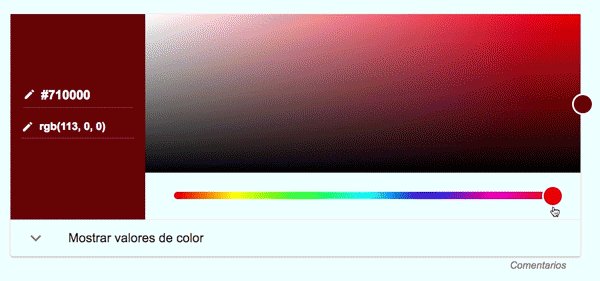
Por un lado, el formato RGB (red, green, blue o rojo, verde y azul) es un modelo que tiene base en los colores primarios. Esta base proviene de la síntesis aditiva; es decir, que es posible representar cualquier color a través de los tres básicos. Y que sobreponiéndolos todos, se obtiene el color blanco. Éste, representa los colores físicos con los que el ojo humano forma los colores, al igual que la televisión, las pantallas de computadoras o las cámaras fotográficas los lee.
Por otro lado, del formato CMYK (cyan, magenta, yellow, key black o cian, magenta, amarillo y plancha negra), nos puede resultar cualquier color del espectro visible. A esto se le llama cuatricromía que no es más que la mezcla de los cuatro anteriores. Estos colores son utilizados para imprenta. Mientras que el RGB ofrece la posibilidad de 16 mil colores; el segundo puede originar más de un millón de variantes. Finalmente, con esta información podemos afirmar que los formatos RGB son exclusivos su uso en web, mientras que para archivos de impresión, el CMYK es la mejor opción.

Qué significa guardar para web o imprenta en Photoshop
Hay una diferencia existente entre los archivos que se trabajan para una web y los que se diseñan para ser impresos. En el primer caso, una imagen óptima que se usa en la web dependerá del tipo de imagen y del formato. Para fotografías, se utiliza el JPEG, pues puede contener muchos colores y manteniendo los detalles. Para imágenes con menos colores, como botones o íconos, el mejor formato es el PNG. La importancia del tamaño se debe a que el archivo debe ser lo suficientemente pequeño para que se descargue en poco tiempo, pero conservando la calidad de los colores.
Sin embargo, cuando se trata de imágenes para impresión, se debe considerar que a diferencia de la pantalla, una impresión no admite la cantidad de colores que contiene una imagen. Lo que puede suceder si se imprime un trabajo en RGB y no en CMYK es que los colores que están contenidos en el archivo no sean los mismos al momento que se plasme en el papel. Por ejemplo, una imagen para web tiene que contener 72 píxeles por pulgada como mínimo y los archivos para impresión deben contener no menos de 300 píxeles por pulgada.

Diferencia entre Photoshop e Illustrator
El Adobe Photoshop es una herramienta de edición, creación y retoque de imágenes o fotos ya creadas. Las unidades de estas imágenes son llamadas mapas de bits, y están compuestas de cuadros de colores individuales, llamados píxeles. Escalar los píxeles puede afectar la calidad de la imagen si el artista intenta acercarla o alejarla. Sin embargo, el beneficio del Photoshop es que permite representar imágenes más cercanas a la realidad. Y aunque, también, se pueden dibujar formas y escribir textos, está realmente destinado al retoque fotográfico de imágenes.
El Adobe Illustrator, por su parte, es un programa de creación de gráficos basado en vectores. A diferencia del primero, este programa utiliza construcciones matemáticas para crear vectores; los cuales, se componen de dos puntos conectados mediante un algoritmo de computadora. Estos vectores permiten la creación de gráficos precisos y que pueden ser ampliados o reducidos, sin que pierdan calidad. Sin embargo, aunque se utiliza para crear imágenes perfectas, no son necesariamente fotografías o imágenes realistas. Habitualmente, su uso es para la creación de logos de empresas, marcas publicitarias, animaciones y gráficos.
Si abrimos un archivo en Illustrator y deseamos hacer un retrato; lo más probable es que el resultado final no sea completamente realista, por el contrario tendrá un estilo más caricaturesco. Mientras que en Photoshop, sí es posible lograr una ilustración con un efecto más cercano a la realidad.

Distribución de herramientas
Un elemento fundamental para empezar a utilizar Photoshop es conocer las funciones de la barra de herramientas. Las herramientas de selección son Mover, Marco rectangular, Lazo y Varita mágica; las herramientas de corte y sectores como Recortar, despliegan más opciones; de medida es el Cuentagotas, el cual también despliega otras funciones; de retoque son Pincel corrector puntual, Tampón clonar, Borrador, Desenfocar y Sobreexponer; de pintura son Pincel, Pincel de historia y Bote de pintura; de dibujo y texto son Pluma, Selección de trazado, Texto y Herramienta rectángulo y de navegación son Mano y Zoom.
Por otro lado, está el menú de funciones con los que es posible acceder a varias opciones, ya sea para modificar el tamaño de la mesa de trabajo en el menú Imagen, opciones de Capas, Texto, opciones de Selección y Filtro y de visibilidad de las ventanas de herramientas.

Tamaños de papel
Previamente a la explicación de los tamaños de papel, es necesario conocer los conceptos de píxel y centímetros, y cuál es la función de cada uno de ellos dentro de los formatos de papel. Por un lado, los píxeles son las unidades de color que componen a las imágenes y dentro de la configuración de una pantalla, se debe tener en cuenta el número de píxeles que el monitor puede mostrar verticalmente y horizontalmente. Aparte de esto, tenemos el tamaño físico de un monitor, el cual es medido en pulgadas (un sistema métrico decimal estadounidense, inches en inglés) que equivalen a 2,54 cm.
Para lograr la correcta resolución de una imagen en una página web, debemos dividir el número de píxeles entre las pulgadas que dan como resultado el ppp (píxel por pulgada). Por otro lado, los centímetros son más fáciles de comprender, pues normalmente son usados para impresión y para realizarlos establecemos medidas a nuestra área de trabajo que serán la guía del tamaño del archivo final. Después de entender estos dos elementos fundamentales, explicaremos los tamaños de papel existentes, teniendo en cuenta que la unidad de éstos puede variar en milímetros, pulgadas y píxeles.
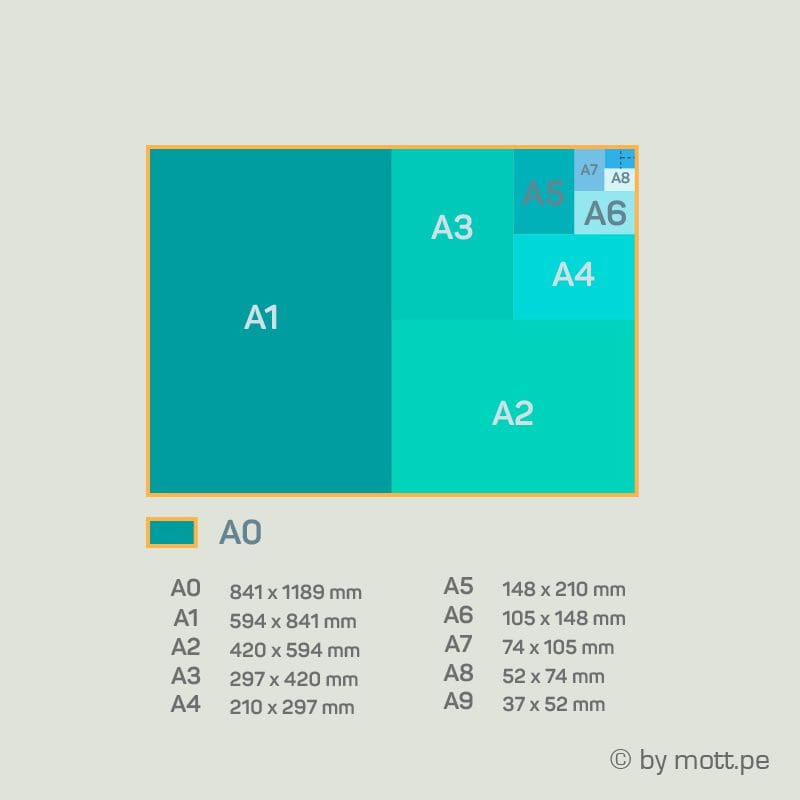
Tamaños de papel definidos
Los tamaños de papel están definidos según series de la norma ISO 216, La serie A comprende los tamaños desde el A0 al A8, siendo 0 el tamaño más grande. Los tamaños están definidos en unidades y dimensiones. El tamaño A0 tiene una dimensión de 841 x 1189 mm, el tamaño A1 594 x 841 mm, el tamaño A2 420 x 594 mm, el tamaño A3 297 x 420 mm, el tamaño A4 210 x 297 mm, el tamaño A5 148 x 210 mm, el tamaño A6 105 x 148 mm, el tamaño A7 74 x 105 mm, el tamaño A8 52 x 74 mm, el tamaño A9 37 x 52 mm y el A10 37 x 52 mm. Éstas medidas pueden variar en centímetros, milímetros, pulgadas y píxeles dependiendo del trabajo que se vaya a realizar.
Por ello, es necesario tener conocimiento de los diferentes formatos y en qué momentos utilizarlos. El tamaño A4, se puede utilizar para la impresión de todo tipo de diseños. Por otro lado, existen también otros formatos, de menor tamaño, y que no son comúnmente utilizados como el tamaño carta, legal, junior legal y tabloide. Estos formatos pueden ser utilizados para realizar tarjetas de presentación, tarjetas de invitación o trípticos.
Entonces, para concluir podemos afirmar que mientras mayor sean los ppp, mejor será la calidad de colores que vayamos a percibir en la pantalla. Además, que el tamaño de papel puede medirse en centímetros y milímetros, y que esta medida de impresión dependerá del trabajo que hagamos. Y por último, que las unidades en pulgadas y píxeles, nos servirán para determinar la calidad óptima de nuestras imágenes para web.

¿Qué se puede hacer en Photoshop?
Photoshop, es una herramienta multifuncional, aunque no muchos lo sepan, no por nada es uno de los programas de edición más populares del mundo. Dentro de esta herramienta se pueden realizar distintas trabajos.
Retoque fotográfico
Esta función es utilizada no solo por diseñadores, sino también por profesionales de la fotografía, diseño de modas, publicidades y personas naturales. El programa te ofrece distintas herramientas que permiten hacer un trabajo, prácticamente profesional y que embellece las fotografías de manera natural si no se abusa de ello. Tres herramientas totalmente básicas para realizar un retoque fotográfico son: balance de blancos, el cual otorga a la imagen blancos más naturales; saturación, brillo y contraste, para resaltar y embellecer una imagen; curva de gamma, la cual potencia las luces y sombras que componen una imagen.
Ilustraciones realistas
Una de las grandes diferencias entre Photoshop e Illustrator es que el primero permite realizar ilustraciones de retratos, animales, naturaleza, o cual sea la destreza del ilustrador, de manera realista. La herramienta principal para lograr este estilo es el Pincel, que gracias a sus diversos tamaños y formas logran darle un estilo casi realista a las creaciones en este programa. Por otro lado, las herramientas de Illustrator no son capaces de brindar este acabado, pues solo se pueden crear ilustraciones con acabados caricaturescos.
Animación de vídeos
Por un lado, los GIFS son formatos de imagen que permiten la reproducción de imágenes de mapa de bits o de vectores de manera consecutiva. Esta animación puede ser editada cuadro por cuadro dándole un aspecto más estático y fragmentado. Para empezar a hacer un GIF, debes contar con varias imágenes para crear la animación. Abrir los archivos en el tamaño que se desee crear el GIF y situarlas en una capa diferente. Y luego, dirigirte al menú de funciones y buscar la opción “Línea de tiempo”. Se deben crear tantos fotogramas como se desee y aplicar un tiempo de espera para cada uno. Por otro lado, también se pueden se pueden animar imágenes por vídeo; el cual le da un acabado final más fluido y sin cortes.

Diferencia entre archivos Psd, JPG, JPEG y PNG
Para el momento en el que debamos guardar nuestros trabajos, tenemos varias opciones, pero es importante saber qué formato usar, dependiendo del trabajo que hayamos realizado y el fin para el cual será utilizado.
Psd
El Psd es un formato nativo de Photoshop, solo el programa es capaz de leer los datos originales y además conserva toda la capacidad de edición del archivo. Teniendo en cuenta que el lugar donde se almacene debe contar con todos los elementos adjuntos. Por ejemplo, fuentes que no estén predeterminadas en el programa e imágenes que también deben estar adjuntas o dejarán de ser visibles en el archivo final.
JPG y JPEG
Los archivos JPG y JPEG son los formatos que se usan más en la Internet. La diferencia entre ambos abreviados es básicamente en la extensión. Debido a que en un inicio el formato era JPEG y tenía compatibilidad solo en Macs. Por lo que al llegar a Windows, la extensión de archivos solo admitía tres letras, abreviando el término a JPG. Estos famosos formatos se utilizan para la compresión de fotografías digitales, volviéndose más livianas y ocupando menor espacio de almacenamiento. Sin embargo, a pesar de que se puede elegir el nivel de compresión, la calidad de imagen siempre se verá afectada. Pueden llegar a comprimirse hasta solo un 10% de su tamaño original sin que la pérdida de calidad sea percibida. Un consejo es que las imágenes que vayan a ser modificadas, no se deben guardar en JPEG o JPG o perderán calidad en cada edición.
PNG
El formato PNG es un archivo de mapa de bits que surgió para sustituir al GIF, pues puede ser comprimido permitiendo mayor profundidad de colores en las imágenes y sin pérdida de calidad. Además, es capaz de usar modos de color por canales; es decir, dividirlos dentro del formato RGB. Una gran ventaja de este formato es que admite imágenes con fondos transparentes. El PNG es un archivo usado exclusivamente para web, ya que permite colores no tan extensos como el JPG.
En conclusión, podemos afirmar que el Psd es el formato original de Photoshop y es la mejor opción si se desea editar posteriormente. El JPG o JPEG es el mejor formato para la comprensión de imágenes fotográficas, son livianos y de alta calidad. Y el PNG es el mejor formato para web, permitiendo archivos sin de fondo y de alta calidad.

Atajos del teclado para Photoshop
El programa tiene una serie de atajos en el teclado que ayudan a trabajar con más rapidez y sin necesidad de estar cambiando constantemente del teclado al mouse para cliquear en las funciones que se necesiten. Estos son los comandos principales para tener en cuenta:
M: Marco Rectangular
V: Mover, W: Varita Mágica
T: Herramienta de texto
H: Mano
Y: Varita mágica
T: Texto Horizontal
P: Pluma
S: Tampón Clonar
U: Rectángulo
G: Degradado
H: Mano
D: Color frontal y fondo por defecto
C: Recortar
E: Borrador
B: Lápiz
Z: Zoom
R: Dedo
I: Cuentagotas
Ctrl + Z: Deshacer
Ctrl + V: Pegar
ALT+desplazar: Duplicar objetos
Ctrl + C: Copiar
CTRL+G: Agrupar
Ctrl+Shift+N: Nueva Capa
Ctrl+D: Deseleccionar

¿Cómo realizar un fotomontaje?
Un fotomontaje es una combinación de elementos de fotografías o imágenes que se sobreponen en otros contextos con fines artísticos o publicitarios. Para realizar un fotomontaje, debes seguir estos pasos a detalle:
Seleccionar dos o más imágenes que vayamos a recortar y un fondo en el que se van a colocar. Abrir el programa y situar ambas en la mesa de trabajo. En la barra de herramientas pulsar la “Herramienta Pincel”. Seguido a ello pulsamos, la última opción de la barra de herramientas, en “Máscara de Recorte” y ajustamos el tamaño del pincel.
Delineamos todo el contorno del objeto cuidadosamente y luego el interior de éste. Lo que sucede luego de soltar la herramienta, es que se ha seleccionado todo el elemento. A continuación, debemos ir al Menú de funciones y pulsar “Selección” e “Invertir”, pues la acción previa ha seleccionado el fondo, mas no el objeto que nos interesa.
Posterior a ello, en la barra izquierda buscamos la herramienta “Mover” y hacemos clic sobre la imagen que hemos recortado, la arrastramos hacia el fondo que hemos elegido y aparecerá en una capa diferente.
Los bordes pueden seguir estando imperfectos, por lo que se puede usar la herramienta “borrador” y sobre la capa del recorte borramos las imperfecciones. El último paso a seguir es guardar nuestro montaje según el formato de archivo que necesitemos y que hemos explicado anteriormente.
¿Qué es un Pantone?
La Guía Pantone es una marca registrada y un Sistema de Color dentro la de industria gráfica. Básicamente, es un libro en forma de abanico, de papel-cartón, que contiene la formulación de aproximadamente 1,677 tonalidades de colores de una base de 14. Cada uno de ellos está codificado con un número identificable y el porcentaje exacto de colores (RGB o CMYK) que se requiere para lograr el deseado. Por un lado, si el color escogido se quiere utilizar para la impresión de diseños gráficos; el pantone permite que el color y tonalidad escogida sea exacta en todas las impresiones. Por ejemplo, si una empresa desea imprimir tarjetas de presentación con un tono de morado en particular.
Un Pantone le da la opción al cliente de identificar el color exacto como: Pantone 2745 C es una tonalidad de violeta de código #280071, para ingresar en el panel de colores de Photoshop. Se compone de Pantone Violeta a 72.7% + Pantone Pro. Azul 24.3% + Pantone Negro 3%. Esto hace que el color de impresión sea siempre el mismo sin margen de error. Sin embargo, para el caso de gráficas para web, es necesario explicar primero el concepto de “calibración de monitores”.
Calibrado
El calibrado es una parte de la configuración de las pantallas de monitores que sirve básicamente para lograr una visión real de los colores y, ajustar el brillo, contraste y gamma de una pantalla para que sean óptimos. Sin embargo, esta práctica ya no se utiliza con frecuencia, a excepción de algunos profesionales del diseño. Calibrar un monitor hace que la pantalla sea más amigable de usar, beneficia la calidad de la imagen, cansa menos a la vista e incluso mejora la nitidez. Ahora pues, es correcto detallar que el uso del Pantone en gráficos web va a depender de si nuestro monitor está calibrado o no. Debido a que la gama de colores de una pantalla retina no será la misma que la de una pantalla LSD.

Te puede interesar:

 (3 votos, promedio: 4,67 de 5)
(3 votos, promedio: 4,67 de 5)