Principios de la psicología en el diseño web que debes saber

¿Sabes por qué los botones deben ser de cierto tamaño, y los enlaces importantes deben colocarse al principio de una lista? ¿O por qué deberías agrupar elementos similares? Como diseñador, puede hacer todas estas cosas intuitivamente o porque son “mejores prácticas” establecidas. Pero la verdad es que lo que tomamos como convención en diseño en realidad tiene sus raíces en la psicología. Los diseños de las páginas web, no son creados así no más o simplemente el diseñador creyó que estaba bien y quedaba mejor.
Se piensa mucho en el bienestar del usuario al momento de establecer incluso un botón en la página web. Es por eso que existen ciertos principios de la psicología en el diseño web que se deben tener en cuenta.
Crea mejores llamadas de atención con la psicología en el diseño web
Cuando nos movemos entre dos puntos, estamos inclinados a tomar el camino de menor resistencia. Este es un fenómeno observado conocido como el “camino del deseo”. Una ruta de deseo representa la ruta más corta o más fácil de navegar entre dos puntos. Si alguna vez has visto un camino más corto marcado con un pie que se bifurca desde una carretera, has visto un camino de deseo. Las personas se comportan de manera similar en su sitio web.
En lugar de seguir la ruta del cursor para la que diseñó, elegirán la ruta más corta posible entre la ubicación actual del mouse y un objeto (como un CTA). Si su CTA o llamada de atención, es demasiado pequeño o está ubicado lejos del cursor de un usuario, sus usuarios podrían resistirse a mover sus cursores, lo que afectaría su CTR. Es aquí donde se empieza a aplicar la psicología en el diseño web que interviene en este proceso como “Ley de Fitt”.
La Ley de Fitt, establece que el tiempo requerido para moverse rápidamente a un objetivo es una función de la relación entre la distancia al objetivo, y el ancho del objetivo. En otras palabras, es probable que un objetivo más grande que esté más cerca de su ubicación actual, reciba más atención y reacciones. Pero seguramente te preguntarás ¿cómo usar la ‘Ley de Fitt’ en tu diseño? Considera el hecho de que la mayoría de los usuarios que acceden a tu sitio generalmente tienen una posición predeterminada del cursor. La mayoría de las veces, esto es alrededor de la barra de direcciones del navegador, pues es ahí donde los usuarios escriben el URL de tu sitio.
Cualquier CTA colocado lejos de la barra de direcciones, irá en contra de la Ley de Fitt, por ejemplo: la distancia para llegar es demasiado grande y crea resistencia. Por lo tanto, asegúrese de colocar sus CTA cerca de la barra de direcciones sobre el pliegue. La Ley de Fitt también establece que los botones más grandes tengan más clics. Por otro lado debes tener en cuenta que esta relación no es lineal, pues dejando de lado los tamaños , los CTA por más grandes que sean, no aumentan los CTR. Por lo tanto, mantén tus CTA grandes, pero no tan grandes que no tengan ningún efecto significativo sobre los CTR.

Ayuda a los usuarios a elegir la correcta representación gráfica del diseño
Nuestros cerebros toman innumerables decisiones todos los días desde a qué hora salir para trabajar hasta cómo pasar la noche. Nuestros cerebros dedican una enorme cantidad de energía a la toma de decisiones. De hecho, nuestros cerebros a menudo luchan para igualar la demanda con la energía disponible. Para igualar este exceso de demanda, utilizamos la heurística. La heurística, es un término amplio para los modelos mentales que utilizamos para tomar decisiones rápidas.
Estos modelos se han aprendido a través de la educación o la experiencia al momento de elegir la correcta representación gráfica del diseño de nuestra página web. Por ejemplo, si algo es escaso, asumimos que es valioso porque nuestra experiencia nos ha enseñado que los objetos raros son muy apreciados (esto se llama “heurística de escasez”). Una de las heurísticas más importantes para los diseñadores, es la representativa.
La heurística representativa, indica que determinamos la probabilidad de algo en función de sus eventos principales. Digamos que si vieras a alguien con una guitarra, una chaqueta de cuero y cabello largo, asumirías que él era un músico de rock, no un bailarín de ballet. Todos los eventos de los padres (guitarra, chaqueta, cabello largo) apuntan a esta probabilidad.
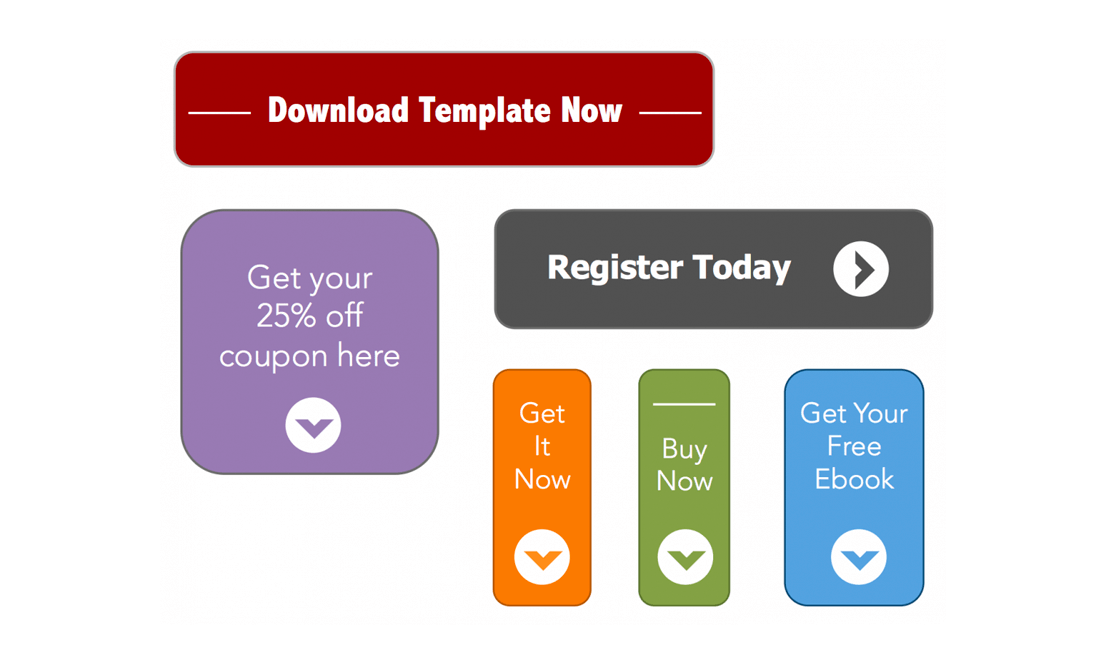
Del mismo modo, cuando ves texto azul en una página web, asume que es un enlace. ¿Por qué? Porque años de uso de Internet te han enseñado que el texto azul = enlace. Pero ¿Cómo usar ‘Heurística representativa’ en tu diseño? La heurística representativa puede recorrer un largo camino hacia la creación de una mejor experiencia de usuario.
Puedes empezar probando con las expectativas de sus usuarios. En esta experiencia debes establecer a las personas para que le den clic a un enlace de color azul y se vayan familiarizando con esto. Del mismo modo, los usuarios esperan que los CTA sean brillantes y prominentes. Por otro lado también puedes usar heurísticas representativas para hacer que las cosas se destaquen. Por ejemplo, si tu página web tiene una fila de botones, procura poner un botón en particular en negrita o darle un color diferente, lo ayudará a destacar. Los usuarios suponen que debido a que no es como sus elementos principales, debe ser importante.

La psicología y el posicionamiento de tu diseño web
La gente recuerda los artículos de manera predecible. La información que es proporcionada al inicio y final de cualquier formato de contenido ya sea publicación de blog, infografía o vídeo, llama más la atención y se conserva en la memoria. Este es el efecto de posición en serie. Recuerda los primeros elementos de una lista porque tu cerebro supone que son datos “primarios” y por lo tanto, más importantes. Del mismo modo, recuerda los últimos elementos de una lista porque son la información más reciente que ingresó a su cerebro.
¿Pero cómo logramos el posicionamiento de tu diseño web en serie con la psicología? El efecto de posición de serie tiene toneladas de aplicaciones en la forma en que organiza los datos en su sitio. Si hay un enlace o algún contenido que deseas que tus usuarios recuerden, intente colocarlo al final o al principio de una lista.

Usa la psicología para hacer un diseño web atractivo para el usuario
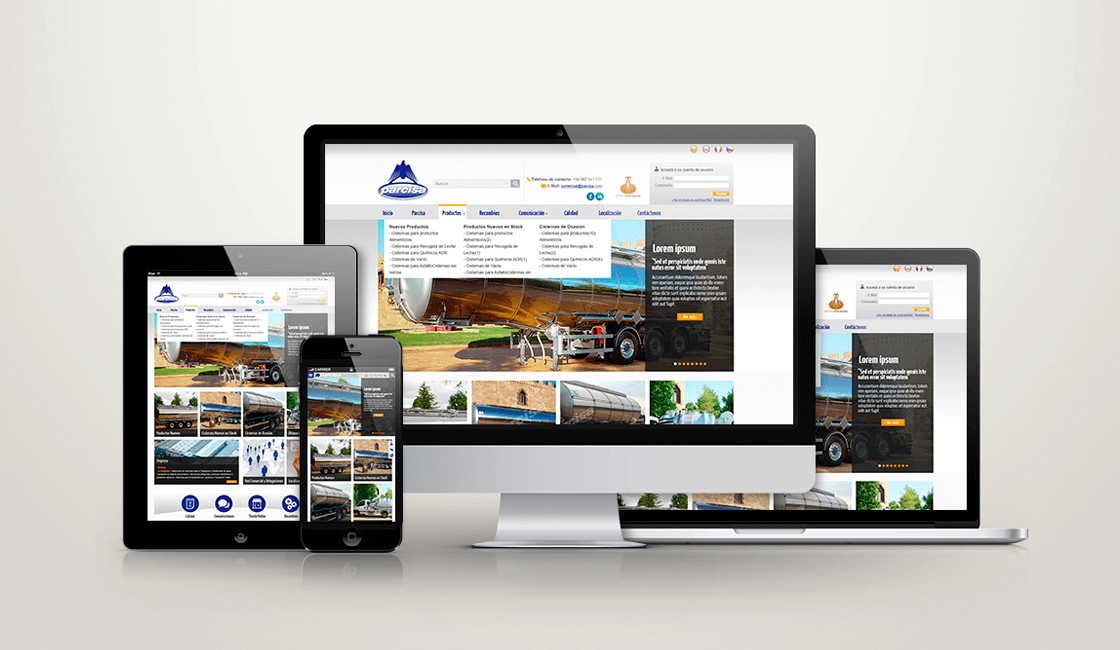
Siempre que tomes una foto, crees una pintura o diseñes algo procura tener ayuda de psicología para que logres un diseño web atractivo para tus usuarios, y tengas una buena experiencia de navegación en respecto a la estructura de la página. Si no lo haces, corres el riesgo de tener desorden y confusión en la navegación. La estructura de diseño más común se conoce como el sistema de cuadrícula. Sin embargo, limitan la creatividad y a menudo conducen a páginas rígidas.
En cambio, sigue el principio conocido como regla de los tercios. Pues esta técnica tiene su origen en la proporción áurea que históricamente se ha asociado con la belleza, como cualquier diseñador sabría. En fotografía, la regla de los tercios hace que las imágenes parezcan más dinámicas y visualmente llamativas. Esencialmente, implica dividir su página en tres secciones, tanto vertical como horizontalmente. La intersección entre la horizontal y la vertical, se conoce como área focal o punto focal.
Es donde debe colocar elementos clave para obtener el máximo impacto en cualquier diseño. Para que te haga más fácil la realización de esto, te dejaremos una lista de pasos sobre la regla de tercios en el diseño.
Primero, intenta diseñar en Three’s. Es decir, si tienes 12 cuadrículas divídelas en tres columnas, de 4 cuadrículas cada una.
- Trata de mantener sus elementos más importantes en las áreas focales.
- Los CTA y el texto clave se alinean cerca de los puntos focales.
- Recuerda no alinear elementos directamente en el área focal constantemente. Hacerlo le dará una sensación robótica a tu página y te llevará a familiarizarte.
- Integra algo de asimetría, y cree imperfecciones para atraer y mantener la atención.

Efecto Gestalt / Psicología Gestalt en el diseño web
Como sabemos muchas veces la percepción que tenemos de algo o alguien nos puede engañar. Como diseñador, probablemente estés familiarizado y relacionado con la psicología gestalt, ya sea en teoría o en la práctica. Gran parte de nuestra comprensión de la percepción proviene de ella.
A continuación, hay dos leyes que son particularmente pertinentes para el diseño web:
Ley de Pragnanz: Esta ley establece que cuando los humanos ven un grupo de objetos, lo ven en su totalidad primero y luego como objetos individuales. Del mismo modo, cuando los visitantes lleguen a su página, la verán como un gran objeto. Y si esa totalidad parece confundida, sus visitantes pueden sentirse abrumados e irse, incluso si los elementos individuales son fáciles de entender. Esta ley es una de las razones por las cuales los diseñadores buscan espacios en blanco en sus diseños. El uso de espacios en blanco por parte de Apple, es un modelo particularmente bueno a seguir. Cuando aterrizas en la página de inicio de Apple, puedes descubrir de inmediato cómo encajan cada sección entre sí.
Por otro lado tenemos una segunda ley, que es la de similitud. Principalmente se basa que a las personas les gusta agrupar los elementos similares. Pondremos un ejemplo fácil, como la organización de un refrigerador, seguramente hay un área donde están las verduras, otra de frutas y otra donde se encuentran las bebidas. Lo mismo pasa con una página web, procura agrupar los elementos estrechamente entre sí.

Facilita la elaboración de páginas web y su navegación reduciendo las opciones
No es muy recomendable que al usuario se le muestren muchas opciones en la misma página. Esto hará que todo se malogre, haciendo que el usuario no quiera volver. Esto es especialmente evidente cuando llega el momento de tomar una decisión. Cuanto mayor sea el número de opciones disponibles, más tiempo nos llevará decidir. Ten en cuenta la experiencia de navegación del usuario, al momento de la elaboración de páginas web que vayas a realizar. Pero para hacer esto de una manera más práctica, la psicología nos presenta la ley de Hick.
La ley de Hick establece que hay un número óptimo de opciones. Más allá de esto, ofrecer más opciones abruma al usuario y hace que demore o incluso abandone la toma de decisiones.
¿Cómo usar la ‘Ley de Hick’ en tu diseño?
- La ley de Hick se resume en dos palabras : “opciones limitadas”.
- Piensa en la cantidad de cosas que pasan por la mente de un visitante en tu página.
- ¿Deberían invertir su tiempo en leer tu página’, mirar un video que explica su producto o leer una publicación de blog?

Conclusión
Aunque no parezca la psicología es importante en el diseño web, pues tenemos que entender y analizar a nuestros usuarios para poder elaborar una página web correcta donde puedan navegar fácilmente y encuentren la información sin tener que elegir entre muchas opciones.






